Sesión 3 - Ejemplo de uso de servlets y JSP
Enunciado
A continuación se presenta un enunciado con el trabajo a desarrollar en este ejemplo, el siguiente PDF, describe que se debe hacer con el fin de que el ejemplo pueda ser considerado válido.
1. Creación de un nuevo proyecto
Para este ejemplo, usaremos Netbeans IDE 8.2, por lo que para crear la aplicación Java Web, la guía será sobre este IDE. En caso de usar otro, puede brincar hasta el paso 2.
Al hacer click en Nuevo Proyecto... se abrirá una ventaja como la siguiente, en este caso crearemos una aplicación Java Web > Web Application.
Seguidamente, asignamos un nombre y ubicación a nuestro proyecto.
Finalmente, podemos escoger el servidor web a usar. En caso de no tener servidor, será necesario descargar uno y seguidamente agregarlo con el botón Add mostrado en la siguiente captura. En este caso usaremos GlassFish Server 5, pero es posible usar cualquier otro servidor. Después de este paso podemos dar a Finish.
2. Creación de páginas JSP
Al crear el proyecto, nos quedará algo similar a la siguiente captura.
Ahora podemos agregar las JSP de la siguiente manera.
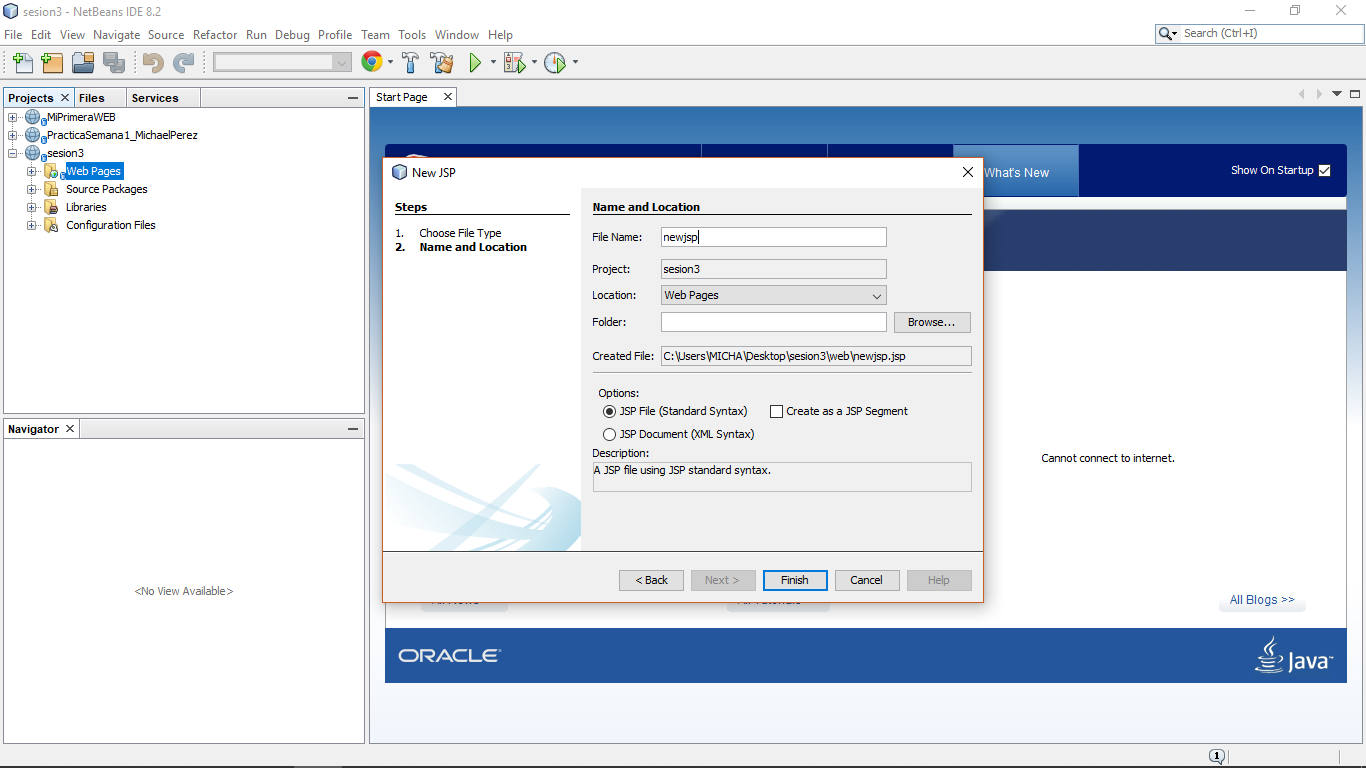
Finalmente nombramos la página a crear y Finalizamos el proceso. Para cumplir con los requerimientos dados anteriormente crearemos dos páginas JSP, una para ingresar y la otra para registrarse.



Claramente, esto no es referente a nuestras páginas creadas, si no a index.html. Para cambiar la página de inicio de nuestra aplicación haremos lo siguiente:

<welcome-file-list>
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
Con esto el archivo quedará algo así:






Una vez generado el servlet se apreciará algo así:
Una vez con ambas JSP creadas, se verán de la siguiente forma.
Al ejecutar nuestra aplicación nos saldrá algo así:
Claramente, esto no es referente a nuestras páginas creadas, si no a index.html. Para cambiar la página de inicio de nuestra aplicación haremos lo siguiente:
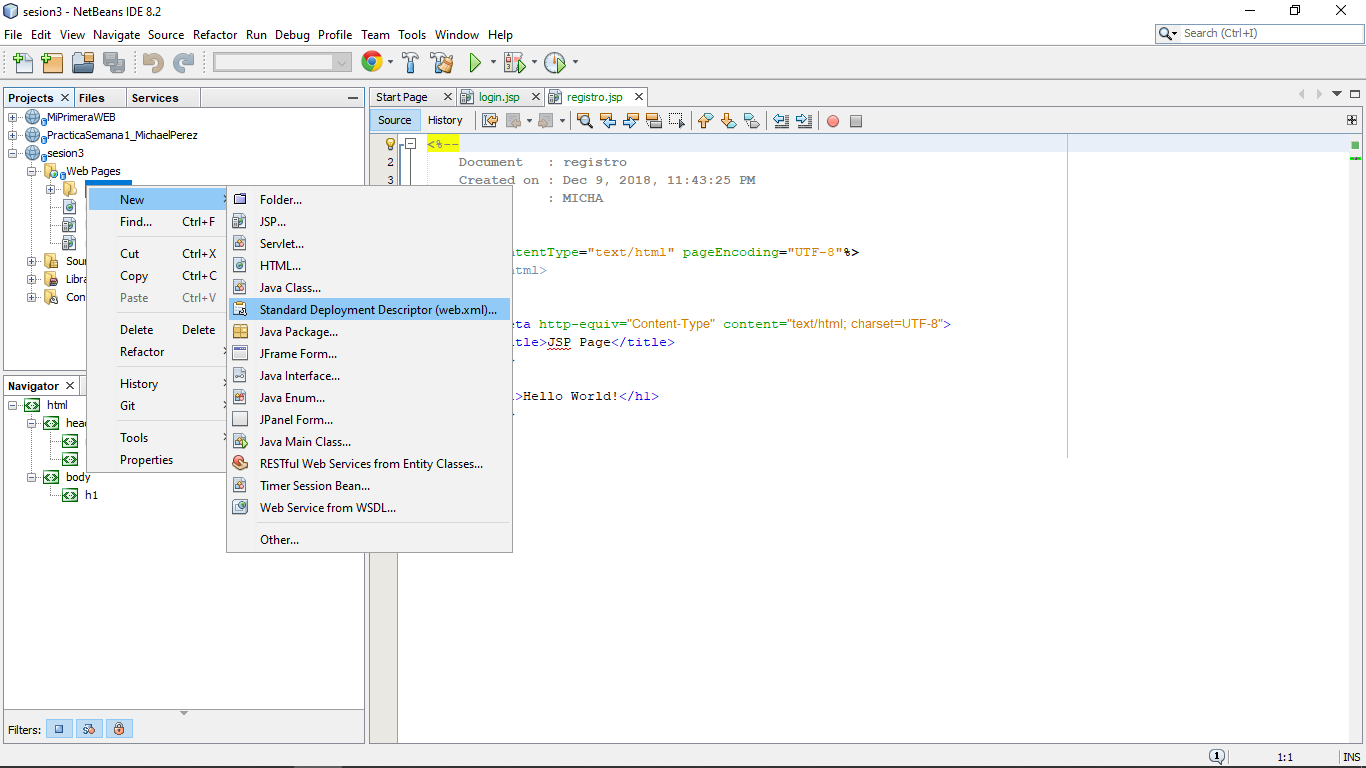
En la carpeta WEB-INF, crearemos un archivo de tipo Standard Deployment Description, una vez finalizada la creación agregaremos las siguientes lineas en el cuerpo del tag web-app:
<welcome-file>login.jsp</welcome-file>
</welcome-file-list>
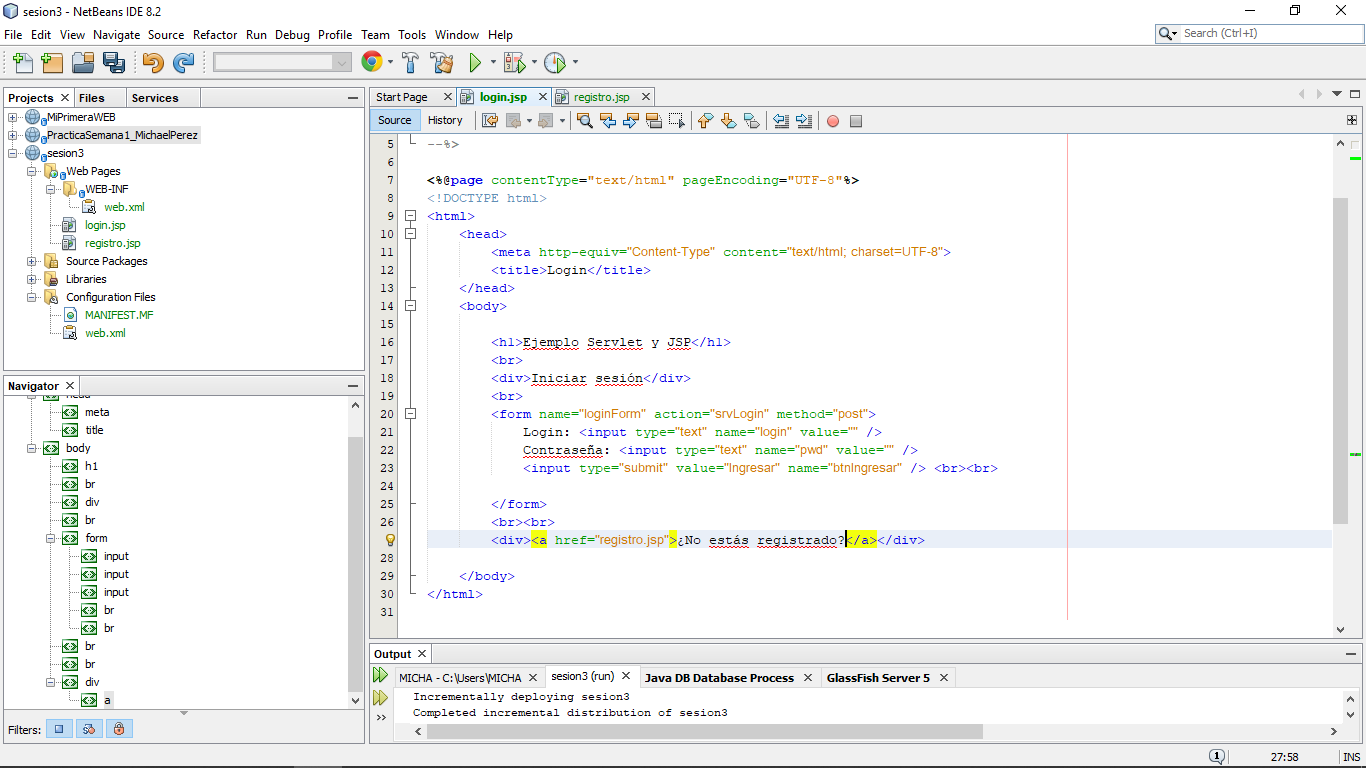
Con esto el archivo quedará algo así:
Con esto, al ejecutar la aplicación de nuevo, nos mostrará el resultado referente al archivo login.jsp que es nuestro objetivo, el archivo index.html puede ser eliminado sin problemas.
3. Edición de JSP
Un "Hello World!" sin duda no es lo que queremos para nuestra página (al menos en esta ocasión), por lo que debemos agregar los elementos necesarios para que nuestro login tome forma. Por ahora no vamos a profundizar en el diseño o estilos de la página, ya que este ejemplo pretende simplemente mostrar las funcionalidades de los servlets y las JSP. (Note que el atributo action en el form es srvLogin, esto aún no lo hemos definido, se definirá más adelante y corresponde a un servlet).
Al agregarle un poco de código a nuestra página, esta terminará viéndose así (para registro.jsp editamos con los campos necesarios):
4. Creación de objetos
Para que nuestra aplicación pueda almacenar usuarios, usaremos una simple clase de Java, es decir, no implementaremos bases de datos, debido a que este no es el objetivo del ejercicio. Se podría decir que los datos no serán persistentes, ya que cuando el servidor termine, los datos finalizarán con él.
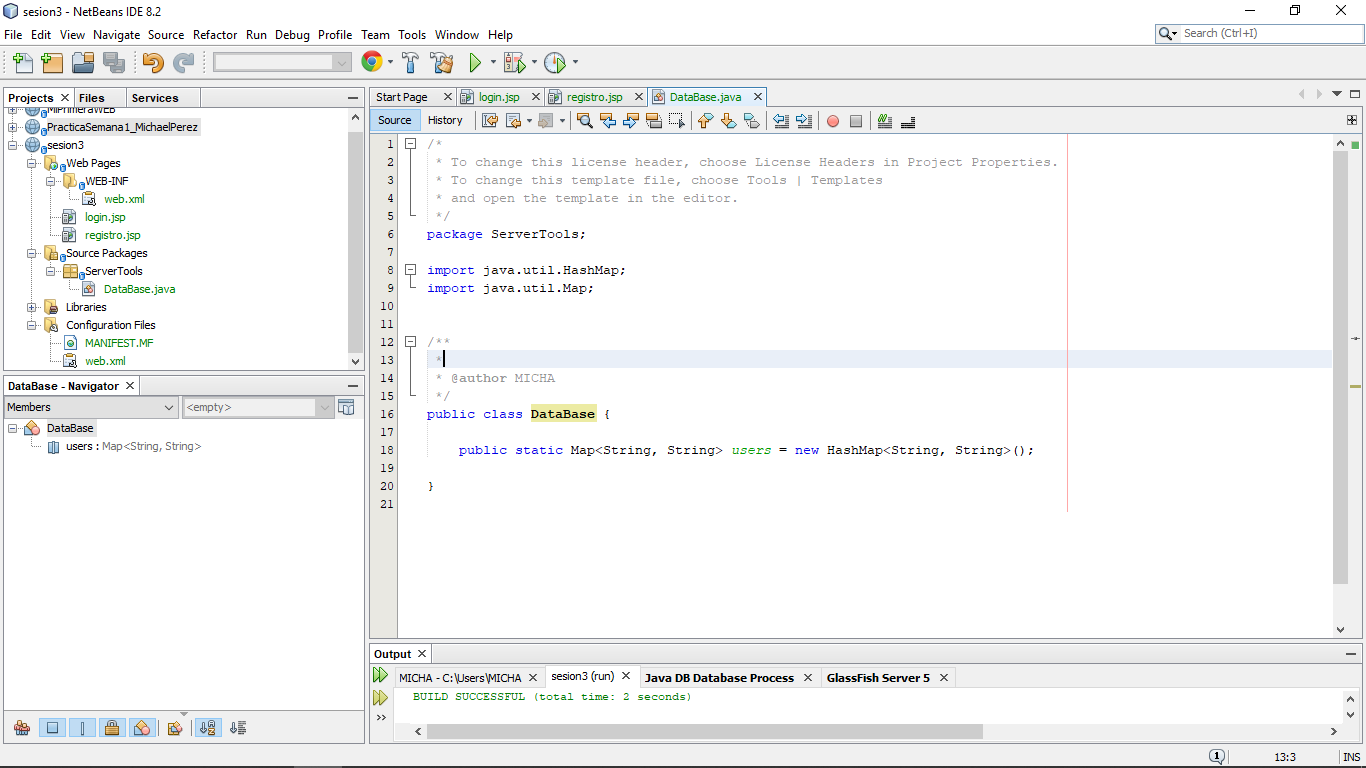
En este caso crearemos una clase en el folder Source Packages como se muestra en la siguiente captura.
Al usar un HashMap la búsqueda de usuarios será más sencilla. Solamente por motivos de simplicidad de acceso usaremos la variable de users como estática y publica.
5. Definición de Servlets
Para poder comunicar nuestras páginas con los objetos creados, es necesario el uso de servlets, estos manejaran las peticiones desde el navegador y podrá realizar tareas usando el objeto definido con anterioridad. Un servlet se crea de la siguiente manera.
En caso de que la autentificación sea válida, se redireccionará a la página ok.html por lo que debemos crearla. Una vez creada dicha página debemos mostrarle al usuario mensajes en caso de que sus datos sean incorrectos o esten vacíos para esto debemos usar la sesión del usuario para enviar el resultado de su petición o acción.
Para esto primeramente nos dirigimos a JSP de login y lo modificamos de la siguiente manera, agregando unas pocas lineas.
Con esto, nuestra aplicación avisará al cliente si los datos ingresados son inválidos.
Finalmente, definiremos el servlet srvRegistro para que pueda ser posible agregar usuario al Hash creado con anterioridad y autenticarnos de manera satisfactoria. Además debemos estar seguros que los campos no estén vacíos y que ambas contraseñas coincidan.
Una vez hecho esto podemos probar nuestra aplicación, primeramente, vamos a registrar un usuario y dejar algunos campos vacíos.
Seguidamente, probaremos que pasa si las contraseñas no coinciden.
Al escribir mal la contraseña.
Comentarios
Publicar un comentario