Laboratorio 2 : Aplicaciones WEB usando HTML, CSS, JS, NodeJS
Especificación
Como en el anterior laboratorio, en este caso también se solicitó una serie de características que la aplicación debía cumplir. Esta es presentada a continuación.
Implementación
A continuación, se explicará de forma detalla el procedimiento para conseguir el buen funcionamiento de la aplicación.
Creación de vistas
Primeramente tendremos que definir la parte gráfica de nuestra aplicación, en este caso bastará una interfaz sencilla, además queremos que nuestra aplicación sea dinámica en cuanto a la visualización de las monedas.
Debemos crear dos vistas o archivos html, en este caso, haremos uso de EJS, que son archivos que funcionan como HTML pero con capacidad de procesar texto plano Javascript (sin embargo, al observar los archivos EJS creados para este laboratorio bien pueden ser reemplazados solamente por archivos HTML, sin embargo, habría que hacer cambios en el servidor, así que, por ahora nos quedaremos con los EJS).
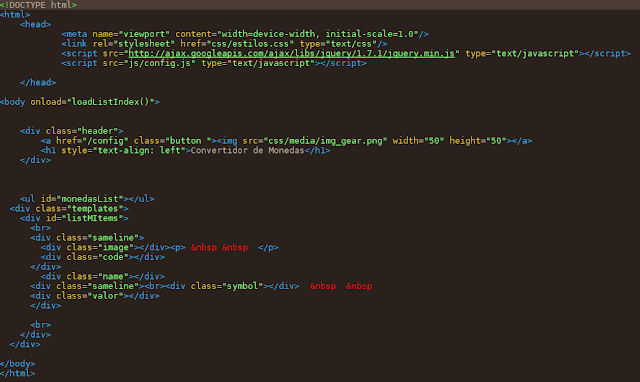
La imagen anterior, es referente a la creación de la página principal de nuestra aplicación, la llamaremos index.ejs, como mencionamos anteriormente, no difiere de un archivo HTML.
Puntos a destacar:
- Se importa jquery (http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js).
- onload: usado para cargar una función javascript al cargar un elemento, en este caso, el body.
- Se definen muchos div vacios con diferentes clases, estos serán usados para cargar las monedas en nuestra página principal.
En la página principal se aparecerán las monedas preferidas del usuario, sin embargo, para configurar las monedas necesitaremos otra página (es posible hacerlo también en la misma página usando el concepto de Single-page application.
Este archivo será nombrado config.ejs. A simple vista se observa que los cambios son pocos, sin embargo se diferencia en la función que llamamos con onload (ya que no queremos que haga lo mismo que la pantalla de configuración del usuario) y en algunos contenedores div.
Creación del servidor web
Para lograr que nuestra aplicación pueda ser accesible a través de un navegador y que además se puedan manejar solicitudes por parte del usuario es necesario definir un servidor web, para esto usaremos Node JS.
Primeramente crearemos un directorio que será el principal de nuestra aplicación, una vez nombrado el directorio y teniendo Node JS intalado, con la terminal en nuestro directorio aplicamos el comando: npm init. Esto solicitará información sobre el proyecto a crear y creará un JSON File llamado package.
Una vez creado el archivo anterior, crearemos un archivo Javascript que manejará el servidor, lo nombraremos server.js.
Para definir nuestro servidor web haremos uso del módulo express por lo que debemos instalarlo con el comando: npm install --save express. Una vez hecho esto es posible escribir en nuestro archivo server.js:
Puntos a destacar:
- express = require('express');: llamamos al modulo express.
- app invoca el packete express que instalamos.
Seguidamente debemos configurar nuestro servidor, esto para que, una vez abierto el navegador aparezca el archivo que deseamos. Primeramente, como usaremos archivos EJS, debemos instalarlo (en la terminal): npm install ejs --save, una vez hecho esto será posible configurarlo en nuestra app.
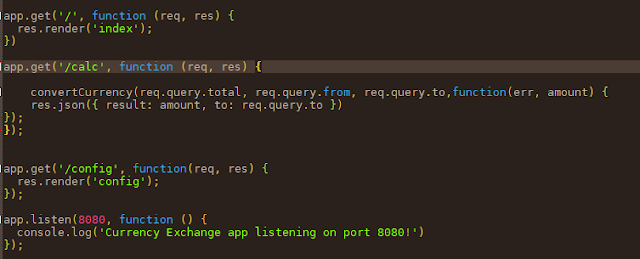
Luego podemos hacer que nuestra app escuche por el puerto deseado y además, maneje las solicitudes enviadas por los clientes.
Puntos a destacar:
- app.get: se encarga de manejar solicitudes de tipo GET, en este caso, app,get('/', ...) es el inicio de la aplicación y por ende este se encarga de enviar el archivo index al cliente, app,get('/config', ...) se encargará de enviar el archivo config al cliente para que lo procese. En el caso de app,get('/calc', ...) lo ignoraremos por ahora.
- app.listen(8080 ...): se encarga de poner al servidor a escuchar por el puerto 8080, para acceder al servidor bastará con escribir en un navegador localhost:8080.
Luego de esto podemos definir nuestra jerarquía de carpetas en la carpeta public, acá estarán archivos como los css, imagenes, javascript y datos importantes para la aplicación.
La imagen anterior muestra una parte del CSS que se desarrolló para la aplicación, con el fin que esta tenga estilo y "se vea bien".
Antes de definir el Javascript que generará de forma dinámica la lista de monedas, debemos definir las monedas, para esto usaremos un archivo JSON (no usaremos base de datos). Por lo que los datos de la aplicación se verán algo así:
A este archivo lo nombraremos modenas.json y en caso de agregar más monedas, bastará con añadirla a dicho archivo. Seguidamente podremos crear el archivo Javascript que cree la lista de monedas en la vista del cliente. Para esto definiremos un archivo llamado config.js.
Al definir las variables globales, note que una se define con localStorage esto se encargará de almacenar y recuperar un valor dada una llave incluso cuando el navegador se haya cerrado, en este caso será usado para almacenar la configuración del usuario.
Para generar la lista de monedas, basta con definir las funciones que invocamos en las vistas con onload para que estas sean llamadas al cargar el cuerpo del archivo EJS. En la imagen definimos la función referente al archivo config.ejs es decir donde aparecen todas las monedas y sobre las cuales el usuario escoge su configuración personalizada.
Puntos a destacar:
- En la función loadList primeramente se pregunta si la variable global que contiene la configuración está vacía, en caso de estarlo se añade a la configuración únicamente la moneda de Costa Rica, ya que se supone que es un usuario nuevo.
- Seguido del if se realiza una petición para obtener el JSON con las monedas, y finalmente se trata cada uno de los elementos en el JSON con la función buildConfigList, la cual se encargará de construir la lista en el EJS.
- Cada elemento será descompuesto en información, añadido al div especificado y se creará la lista de monedas.
- Note que existe un if en la función buldConfigList este se encarga de escoger si el botón debe ir en modo On u Off, dependiendo si la moneda forma parte de la configuración del usuario.
- Cada botón cuenta con una función diferente, especificado por el evento onclick.
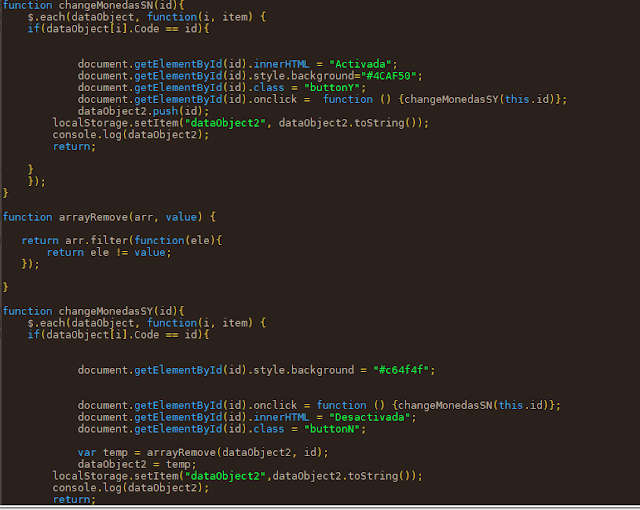
La imagen anterior muestra las funciones encargadas de agregar o quitar una moneda de la configuración del usuario. En caso de no estar seleccionada (changeMonedasSN) se agrega el id de la moneda a la variable de configuración y se guarda con localStorage. Mientras que si la moneda ya se encuentra seleccionada se elimina de la lista y luego se almacena usando el mismo método.
Finalmente podremos definir la creación de la lista en la pantalla principal o index con el fin de proseguir con el cambio de monedas.
Al definir las funciones, note que son similares a las definidas anteriormente en la creación de la lista de config.ejs la diferencia más notoria radica en dos aspectos.
- Antes de escribir un elemento en la lista se pregunta si este se encuentra en el archivo de configuración.
- Se toma como disparador de conversión el evento onchange, es decir, cada cambio que se agregue al input será tomado como una intención de convertir la moneda a las demás.
Hecho esto nuestra aplicación se podrá ver así:
Como observamos en la imagen de código anterior, en el input el evento onchange tenía relacionada una función, esta sera importante a la hora de hacer la petición de conversión al servidor.
Acá, para cada moneda en la configuración se envía una solicitud al servidor, anteriormente mencionamos que ignorabamos el GET de '/calc' en el lado del servidor, pues ahora es relevante y esta función es la encargada, como podemos ver, junto con la petición envía en monto a traducir, la moneda origen (donde se hizo el cambio) y la moneda destino, alguna moneda que no se haya cambiado.
A la hora de hacer el request, se debe generar también un addEventListener con el objetivo de esperar una respuesta del servidor. Por lo que debemos definir la función que haga esto por nosotros.
A la hora de hacer el request, se debe generar también un addEventListener con el objetivo de esperar una respuesta del servidor. Por lo que debemos definir la función que haga esto por nosotros.
En caso de que el servidor haya respondido de manera correcta, entonces se mostrará en input referente a la moneda destino el resultado.
La conversión se genera del lado del servidor y para eso se usó la siguiente API:
https://free.currencyconverterapi.com/
Una vez implementada la API nuestra app estaría terminada y es posible probarla:
La conversión se genera del lado del servidor y para eso se usó la siguiente API:
https://free.currencyconverterapi.com/
Una vez implementada la API nuestra app estaría terminada y es posible probarla:
En el siguiente link es posible acceder al código fuente de la aplicación: https://drive.google.com/drive/folders/1bK11sRQjDaSZp20MbgdU7ull6DYR5JqE?usp=sharing.
Referencias
AJAX – Send or receive data (without reloading the page). (2018). Tomado de: https://www.delidded.com/javascript-tutorial/ajax-xmlhttprequest/.
Morelli, B. (2017). Build a Weather Website in 30 minutes with Node.js + Express + OpenWeather. Tomada de: https://codeburst.io/build-a-weather-website-in-30-minutes-with-node-js-express-openweather-a317f904897b.
Solano, E. (2018). Material de clase, Javascript, Node JS. Curso Introducción al desarrollo de aplicaciones WEB - IC8016.
















Comentarios
Publicar un comentario