Laboratorio 2 : Aplicaciones WEB usando HTML, CSS, JS, NodeJS

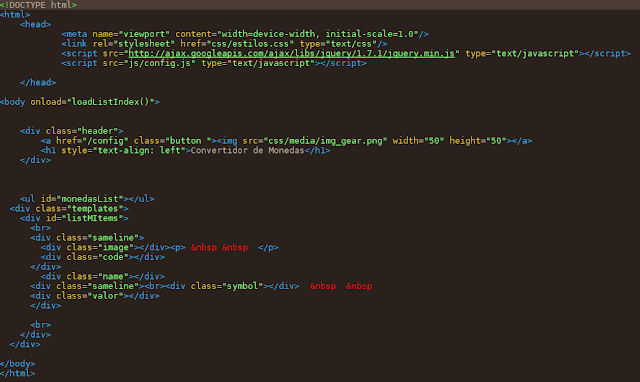
Especificación Como en el anterior laboratorio, en este caso también se solicitó una serie de características que la aplicación debía cumplir. Esta es presentada a continuación. Implementación A continuación, se explicará de forma detalla el procedimiento para conseguir el buen funcionamiento de la aplicación. Creación de vistas Primeramente tendremos que definir la parte gráfica de nuestra aplicación, en este caso bastará una interfaz sencilla, además queremos que nuestra aplicación sea dinámica en cuanto a la visualización de las monedas. Debemos crear dos vistas o archivos html, en este caso, haremos uso de EJS, que son archivos que funcionan como HTML pero con capacidad de procesar texto plano Javascript (sin embargo, al observar los archivos EJS creados para este laboratorio bien pueden ser reemplazados solamente por archivos HTML, sin embargo, habría que hacer cambios en el servidor, así que, por ahora nos quedaremos con los EJS). La im...

